안녕하세요. pitang입니다.
자바스크립트에서 string과 object에 대해 알아보겠습니다.
string
자바스크립트에서 string을 쓰는 방법은 자바와 다르다.
전 게시물에서 따옴표에 대해 알아본 적이 있을 것이다.
"" 큰따옴표를 사용했으면 '' 작은따옴표를 사용해야 한다.
"" 큰따옴표 안에 또 큰따옴표를 사용하고 싶으면 \를 앞에 적어 사용해야 한다.
"" 큰따옴표를 사용하고 줄을 바꿔서도 사용하고 내용을 적고 싶다면, "" 마무리하고 + 로 계속 문장을 적어 나가면 된다.
더 간단하게는 \ 표현으로 큰따옴표를 마치지 않고 줄을 바꾸고 계속 사용하면 된다.
다른 간단한 방법으로는 ` 기호를 사용하는 방법이 있다.
키보드에 보면 ` 가 있을 것이다. 없다면, ₩ 모양이 있는 키보드를 누르면 저 표시가 뜨게 된다.

` 이것을 template literal이라 한다.
이 기호로 string을 표현하면 큰따옴표, 작은따옴표 구분 없이 사용할 수 있고 긴 문장도 여러 줄 줄 바꿈 해 사용할 수 있다.
앞으로 나오는 예시에 ex2번을 보면 ""보다 ``으로 더 편하게 표현하는 방법이 있다.
`` 안에는 태그도 사용할 수 있고 변수도 ${변수} 기호로 간단하게 작성할 수 있다.
예시를 보면 더 이해가 갈 것이다.
ex1)


ex2)


ex3)


ex4)




ex5)


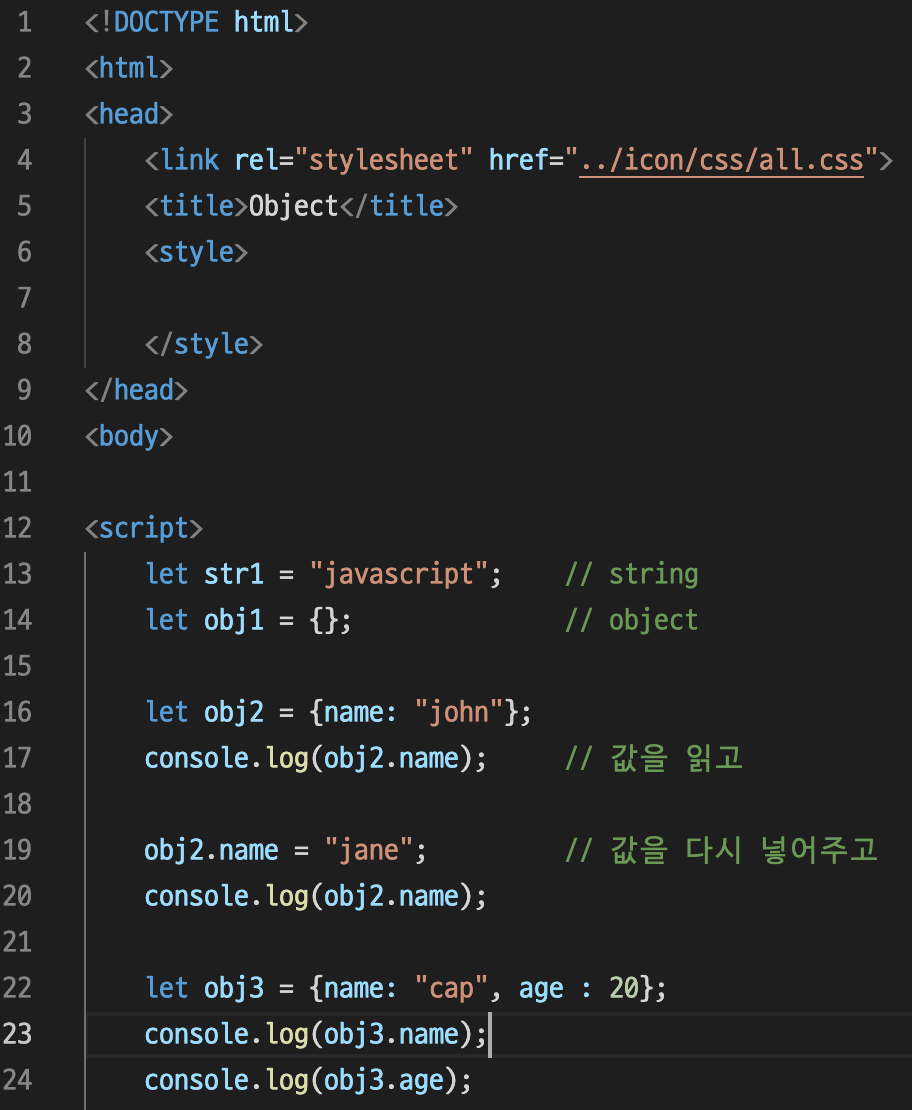
object
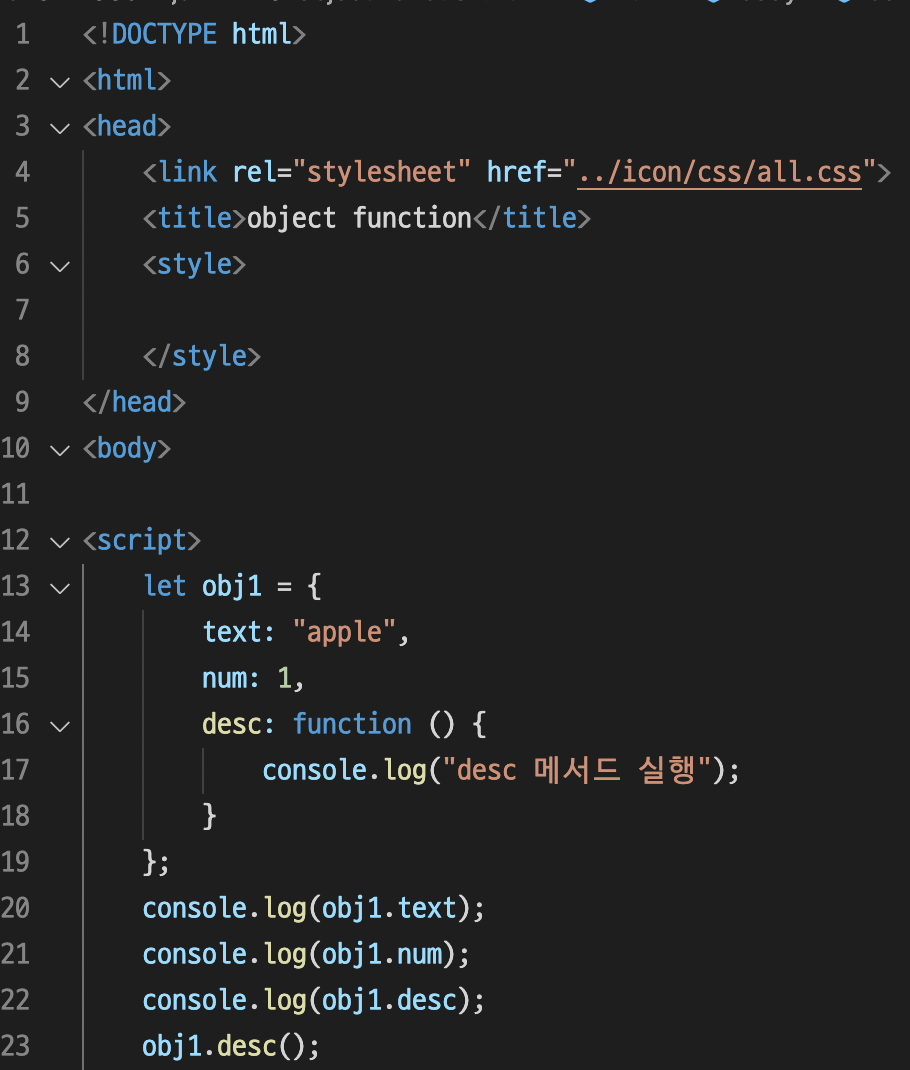
""는 string을 생성했다면, {}는 object를 생성한다.
object로 저장할 때 {속성 : 값, 속성: 값,,, }으로 생성한다.
object로 변수가 생성했다면, 변수명. object명으로 값을 읽거나, 다시 넣어주거나 할 수 있다.
ex1)



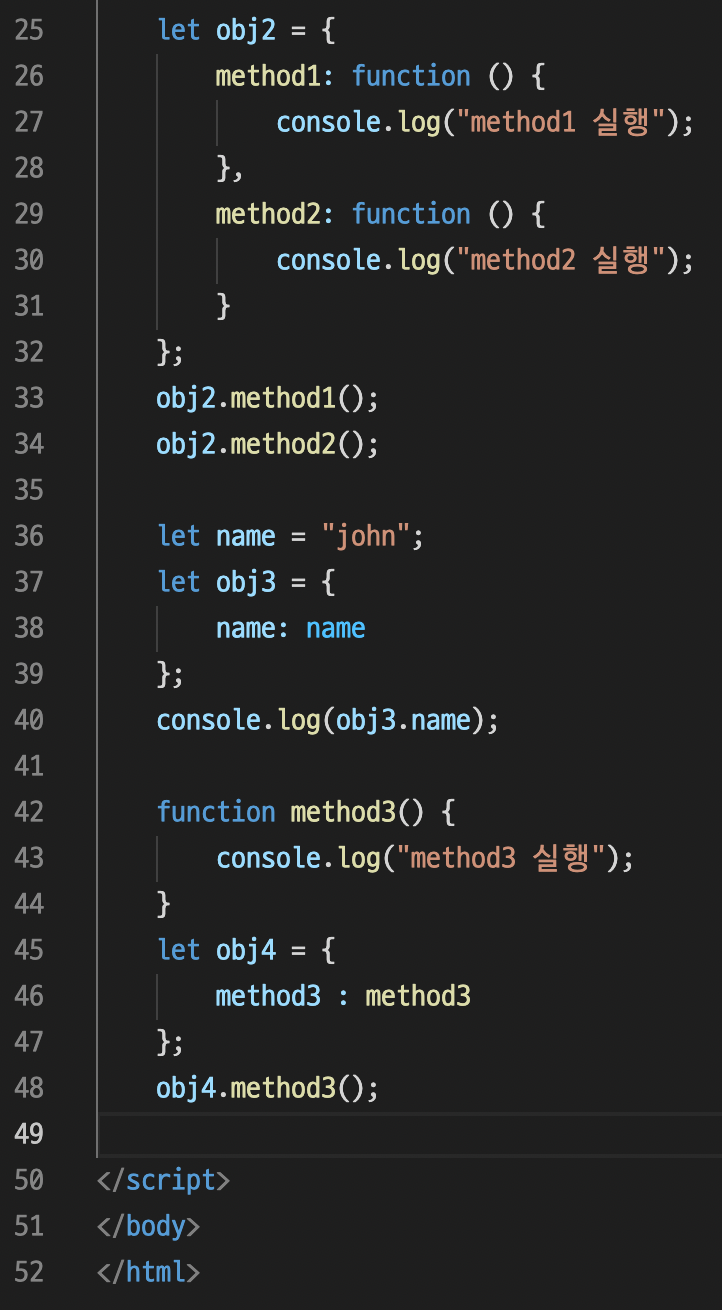
ex2)


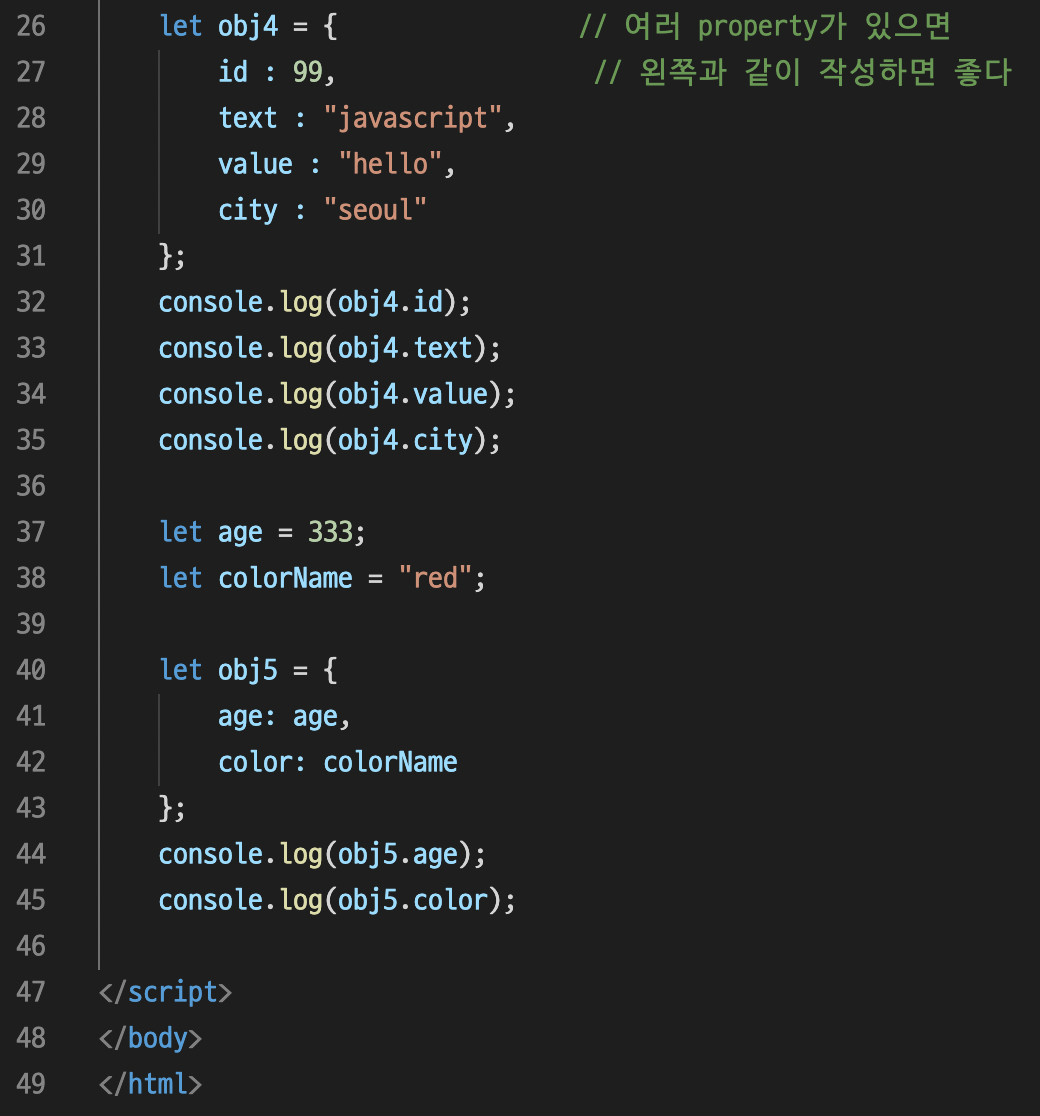
ex3)


ex4)



감사합니다.
*m1 맥북을 사용 중입니다.*
'6개월 대장정 > JAVASCRIPT 개념' 카테고리의 다른 글
| 43일차 - [JS] 이벤트처리 (0) | 2021.10.20 |
|---|---|
| 43일차 - [JS] 반복문(2), break, continue (0) | 2021.10.20 |
| 42일차 - [JS] 반복문(1), 배열(array) (0) | 2021.10.19 |
| 41일차 - [JS] 조건문 (0) | 2021.10.19 |
| 41일차 - [JS] dom (0) | 2021.10.19 |



