41일차 - [JS] 조건문
안녕하세요. pitang입니다.
자바스크립트의 조건문을 알아보겠습니다.
조건문
거의 자바와 문법이 비슷하다 생각하면 된다.
조건이 true이면 문장을 실행하고 false이면 문장을 무시한다.
- if문
if (조건) { 문장 }
if (조건) { 문장1 } else { 문장2 }
if (조건) { 문장1 } else if (조건) { 문장2 } else { 문장3 }
- switch문
switch (key) {
case 1:
break;
case 2:
break;
default:
}
break의 유무에 따라 실행결과가 다르게 나오므로 사용할 때 주의하여야 한다.
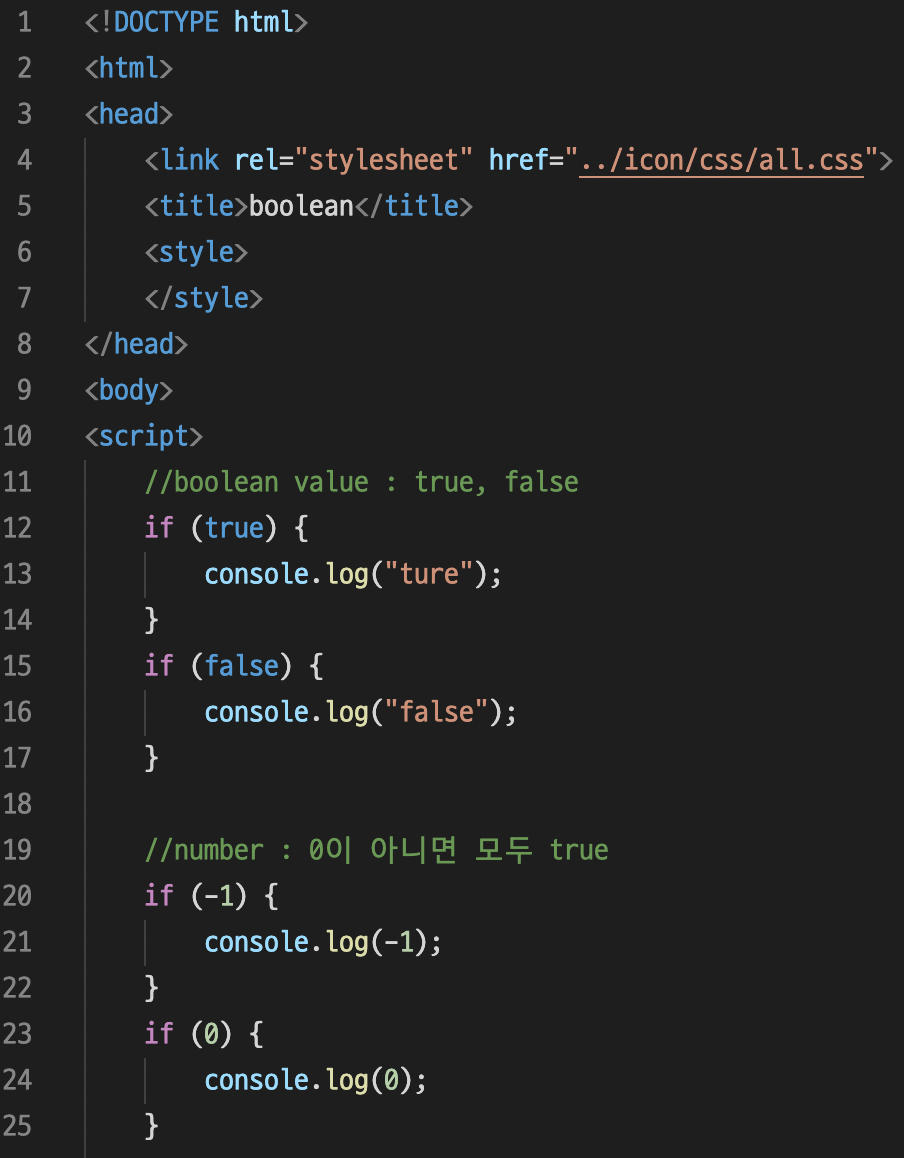
- boolean형
boolean value는 true와 false가 있다.
number - 0이 아니면 모두 true
string - "" 빈스트링이 아니면 모두 true
object - null, undefined만 아니면 모두 true
ex1)


ex2)


ex3)


ex4)



ex5)
onchange="" - select에 onchange스타일을 추가해주어 사용한다.



ex6)




ex7)


ex8)




quiz
살짝의 퀴즈를 풀어보겠습니다.
quiz01. 가위 바위 보를 랜덤으로 출력해주는 코드를 완성하세요.




quiz02. 컴퓨터는 랜덤으로 가위 바위 보를 내고 사용자는 가위 바위 보를 선택하여
이겼는지 졌는지 비겼는지 판단하고 카운트하는 코드를 완성하세요.





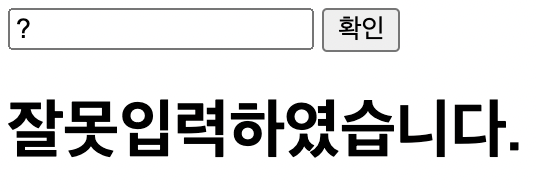
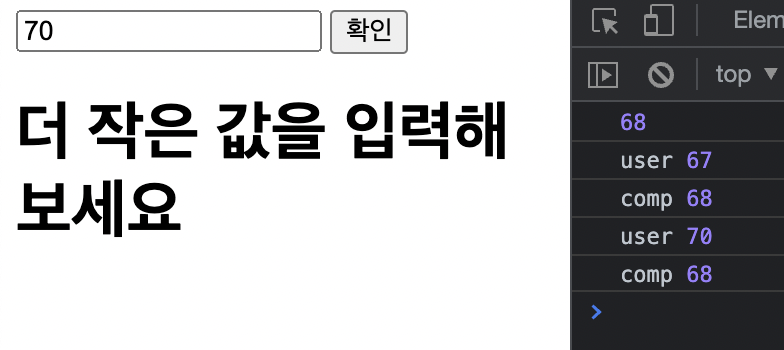
quiz03. 컴퓨터가 랜덤의 값을 설정해놓고 사용자가 그 값을 맞추는 코드를 완성하세요.
랜덤의 값이 사용자의 값보다 작으면 "더 작은 값을 입력해보세요"
랜덤의 값이 사용자의 값보다 크면 "더 큰 값을 입력해보세요"
랜덤의 값과 사용자의 값이 같으면 "정답입니다"를 출력하세요.




감사합니다.
*m1 맥북을 사용 중입니다.*
